In today’s fast-paced digital world, where automation and AI shape our content, standing out to your audience and search engines is crucial. The key? Mastering HTML heading tags. These tags do much more than format text; they’re essential tools for structuring your content in a way that’s both user-friendly and optimised for search engines.
Join us as we break down how to use HTML heading tags effectively. You’ll learn everything from basic principles to advanced strategies for organising your content. Discover how these simple adjustments can turn your pages into well-structured, SEO-friendly content.
What are HTML Heading Tags?
HTML heading tags are elements used to define headings and subheadings within web content. They help structure the content by providing a hierarchy that signifies the importance and order of the sections. The tags range from <h1> to <h6>, with <h1> being the highest level (or most important) and <h6> the lowest.

Here’s a brief overview of each:
- <h1> Tag: Represents the main title or headline of a page. There should typically be only one
<h1>tag per page, and it usually summarises or titles the entire page’s content. - <h2> to <h6> Tags: These are used for subheadings, with each lower number representing a lower level of the hierarchy. For example,
<h2>tags might be used for major section headings,<h3>for sub-sections under those, and so on, down to<h6>.
Why HTML Heading Elements are Important for SEO
The proper use of HTML heading tags is crucial for organising web content in a way that’s understandable for both users and search engines. For users, these tags provide a clear structure that makes it easier to read and navigate the content. For search engines, heading tags are a vital part of how they understand, index, and rank content, helping them determine what the page is about and how to categorise it. Consequently, they are an integral part of SEO (Search Engine Optimisation) best practices.
Keyword Relevance
By including relevant keywords in your headings, especially in the <h1> and <h2> tags, you signal to search engines what your content is about. This increases the likelihood that your site will rank for those terms.
More on this: How to get started with Advanced Keyword Research
User Experience
Well-structured content using heading tags improves the user experience. It makes the text more scannable and easier to digest. Users are more likely to stay on and engage with a page that is well-organised and clear. Search engines take note of these user behavior signals (like bounce rate and time on page) as indicators of content quality and relevance.
Featured Snippets
Properly structured and keyword-optimised heading tags increase the chances of your content being selected for featured snippets, or other rich results in search engine results pages (SERPs). These prominent positions can significantly increase visibility and click-through rates.
Context and Semantic Meaning
Search engines are increasingly sophisticated in understanding the context and semantic meaning of content. Headings contribute to this understanding by outlining the content’s structure and indicating the relative importance of various sections.
Voice Search
Technological advancements have significantly transformed the way we access information. With the advent of digital assistants on phones and home devices, issuing a voice command has become as commonplace as typing a search query, if not more so.
Voice searches predominantly pull from featured snippets, the concise answers displayed at the top of search results. Consequently, these snippets are what users often see first. Content that is neatly organised and easily digestible is preferred by voice search algorithms. Employing HTML heading tags effectively ensures your content is structured clearly, often in a question-and-answer format or through brief summaries that match well with voice search trends. This makes your content more readily available and navigable in an era increasingly dominated by voice-activated searches.
Accessibility
Accessibility in web design is no longer optional but a necessity. Users with disabilities, particularly those who use screen readers, rely heavily on well-structured content to navigate a webpage. HTML heading & subheading use provides a roadmap through your content, allowing users to understand the layout and skip to sections of interest easily. Doing so enhances user experience and ensures inclusivity, making your content accessible to a wider audience.
Mobile Optimisation
With the increasing prevalence of mobile browsing, scannable content has become even more critical. Heading tags help break down content into manageable chunks, improving readability on smaller screens and contributing to mobile-friendly site design, a factor that search engines consider in rankings.
How to Improve Your On-Page SEO with Title Tags
H1 Tag – The Title for the Content on Your Website
It’s easier than it sounds, here are the two main things to keep in mind when creating your headings:
- Put your target keyword in the heading.
- Use the heading as an opportunity to catch the reader’s eye.
There should only be one, and make sure your H1 contains the primary keywords and locations you’re targeting, as it is likely this will be the first part of your page read by search engine bots. Services like SEMrush and Ahrefs can help select more effective keywords to optimise on-page headings.
H2 Tag – Subheadings within your content
H2 tags are more than just subtitles; they’re crucial for guiding both search engines and readers through your content. Here’s how to make the most of them:
- Keyword Integration: Include high-volume keywords in your H2 tags where possible to enhance visibility.
- Strategic Placement: While often found at the top of sections, H2 tags can be used throughout your content to denote various important topics, aiding in ranking diversification.
To craft compelling H2 tags, delve into niche questions and topics. Start with Google’s “People Also Ask” feature to uncover common inquiries related to your subject. Each click reveals more questions, providing a wealth of ideas for your content structure.
Additionally, consider using platforms like Quora, Reddit, and Answer The Public to pinpoint real-time, natural-language questions. These insights can help you create H2 tags that resonate with readers and rank well in search results.
SEO Tips for H2 Headings:
- Always incorporate an H2 tag in your content for effective structure.
- Include the primary keyword in the H2 tag to enhance relevance.
- Avoid overstuffing the tag with keywords.
- Ensure the H2 tag is clear and easily readable.
- Keep the H2 tag concise, ideally not exceeding 70 characters.
Use HTML Heading Tags for Enhanced Website Organisation & Content Clarity
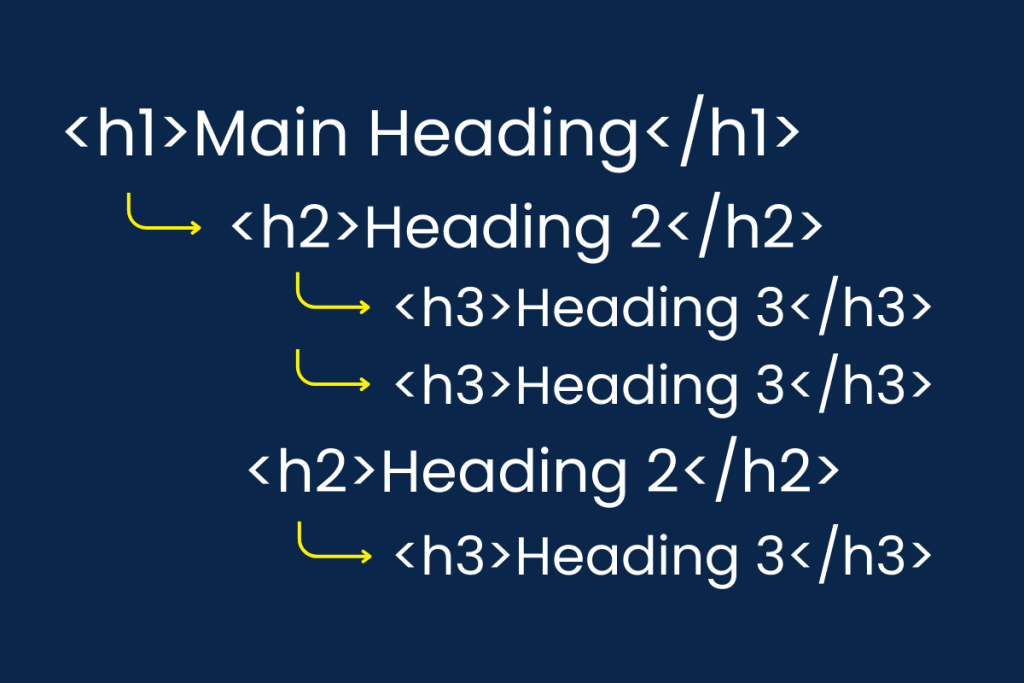
Utilising the full spectrum of HTML heading tags from <h1> to <h6> is key to structuring your content in an orderly and logical manner. This structured approach not only aids readers in navigating through your content but also communicates the significance of each section to search engines.
While you should have a single H1 tag for the primary title, feel free to employ H2, H3, and other tags throughout your content to delineate different sections and subtopics. Consider this example:
- H1 Heading: Mastering the Art of French Baking
- H2: Understanding the Basics of French Pastries
- H2: Gathering Your Ingredients
- H3: Flour, Sugar, and Yeast
- H3: Essential Baking Tools and Equipment
- H2: Step-by-Step Guide to Making Croissants
- H2: Tips for Perfecting Your Technique
Though less common, H4, H5, and H6 tags can be invaluable for subdividing extensive sections into more digestible parts. In the scenario above, an H4 tag might detail specific baking temperatures or timings.
Remember, brevity is key. Avoid overly lengthy headings to maintain reader engagement and search engine effectiveness.
Tips For Optimising Your Headings For Search Engines
- Initiate with a Clear <h1> Tag: Make it concise, clear, and keyword-rich.
- Maintain Heading Order: Use headings sequentially (<h1> to <h6>) for clarity and SEO.
- Keyword Optimisation: Include relevant keywords without stuffing.
- Consistency: Keep a consistent style and tone in headings.
- Use <h2> and <h3> for Subheadings: Segment content into clear sections, incorporating keywords where appropriate.
- Featured Snippets: Craft headings to potentially appear in featured snippets.
- Accessibility: Ensure headings are accessible and responsive on all devices.
- Regular Reviews: Continuously audit and update your headings for relevance and SEO alignment.
- Performance Monitoring: Track content performance and adjust strategies accordingly.
- SEO Integration: Blend heading strategy with other SEO practices for a holistic approach.
How we can help
HTML heading tags are more than just tools for structuring text; they are fundamental in constructing a website that’s not only accessible but also enjoyable to read and primed for search engine recognition. These tags play a critical role in organising content in a way that both users and search algorithms can navigate with ease, enhancing the overall user experience and SEO potential of your site.
As a Melbourne-based SEO agency, Digital Eagles is well-positioned to help you harness these benefits and more. Our local expertise and tailored strategies are just a conversation away. Reach out to us today to start optimising your website with a partner who understands your community and your needs. Let’s take your online presence to new heights together.
Further reading: 7 SEO Tactics to Improve Your Business Website’s Visibility